Sitespeed Tuning [HD]
Sitespeed Tuning [HD]

5 Videos zur Sitespeed Optimierung für CROs, SEOs und CTOs*
Die Conversion Clinic wird nun noch einfacher und sympathischer! Um euch nicht zu lange von der Arbeit abzuhalten, habe wir die Review in kurze Blöcke zu rund 10 bis 15 Minuten unterteilt. Der Genuss am HD TV bleibt aber bestehen – Die Videos sind in voller Länge auf iTunes zu finden und einfach über das iPad abzuspielen. Like us on facebook if you like this!
* Head of Web, Leiter eCommerce, Online Marketing Chef, eBusiness Manager, ja wir sind gemeint.
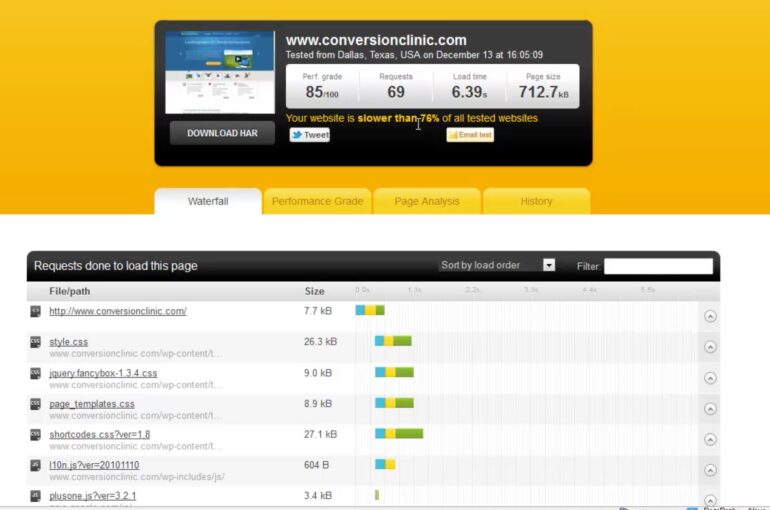
Teil 1 – Tools zur Sitespeed Analyse
Anfangs schaffen wir einen Überblick über ein paar Tools, die rasch aufzeigen, wo unsere Website Potential zur Speed Optimierung hat. Dabei gehen wir auf Bewertungsfaktoren aus Firebug, YSlow, Pingdom ein und sprechen CDN (Content Delivery Networks) wie Amazon S3 und Cloudfront an, ja und auch die Cloud ist mit dabei!
Teil 2 – Caching mittels gzip, Expire Headers und ETags
Caching bedeutet, dass die Daten nicht für jede Anfrage aus der Datenbank gelesen werden müssen, sondern bereits vorab abgefragte selbe Daten fertig verfügbar gehalten werden. Besucher, die also selbe Inhalte sehen bekommen diese schneller dargestellt. Dazu müssen jedoch Einstellungen am Server vorgenommen werden, damit die Daten bei einer Erneuerung auch wieder refreshed werden. Diese Einstellungen werden entweder direkt im Webserver (zB Apache, IIS) eingestellt. Wer jedoch über seinen Provider keinen Zugriff auf die Servereinstellungen hat, der kann sich mittels htaccess- Einstellungen teilweise behelfen.
Hier noch der Code aus dem Video
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript
Einfach in die .htaccess kopieren. Damit werden alle Textdokumente gepackt. Bilder packen wir nicht, da diese meistens schon komprimiert sind und daher der Overhead für das erneute packen vermieden wird.
Teil 3 – Caching mittels CMS Tools (Supercache & Minify)
Da Caching recht umfangreich und somit auch fehleranfällig sein kann, macht es Sinn auf fertige Tools und PlugIns zurückzugreifen. Wir zeigen hier wie WP_Superchache und Minify funktionieren und wie man diese konfiguriert, sodass Caching aktiv wird und die Seite schneller ausgeliefert wird und die User Expierence hoffentlich erhöht wird und folglich auch die Conversion Rate besser ist.
Teil 4 – SQL Calls, Shortcuts und PlugIns
SQL Abfragen, schlecht programmierte PlugIns und Systemvereinfachungen wie Shortcuts bremsen eine typischen WordPress Installation recht stark. Wir besprechen hier wie man das umgehen kann und wo die Hebel liegen, um trotz voller Funktionalität ein bisschen mehr an Performance aus der Seite zu holen.
Teil 5 – DOM Aufbau, Optimierung von Bildern und CSS
Viel Potential hat in der Website Optimierung der Aufbau der DOM Struktur, da das Rendering der Seite für den Browser beeinflusst wird. Ein alter Hut und weitläufig bekannt ist die Optimeriung von Bildern. Ein schönes Tool hilft uns dabei, das auch als Batchprozesss durchzuführen. Ebenso gehen wir auf die Optimierung von CSS Dateien ein und wie unnützer Code im CSS gefunden und entfernt werden kann.
Weihnachtsüberraschung am Ende
Einen kleinen Weihnachts-Gag gibt es für alle, die bis zum Ende dabei bleiben. Viel Spaß beim Sitespeed Tunen über die Feiertage und gutes Gelingen!
PS: Gerne könnt ihr uns auch Screenshots senden, wie schnell eure Website geworden ist.
Facebook API Calls mit ETags beschleunigen
Nachtrag vom 13.1.2012
Facebook hat am Montag einen How-To Artikel bereitgestellt, wie die Facebook API Anfragen mittels ETags beschleunigt werden können. Es gibt wie immer nette Screenshots und Codebeispiele, die sauber erklären wie man bei der Optimierung und beim Einsatz der Etags vorzugehen hat. https://developers.facebook.com/blog/post/627
Das Review Team
Timon Hartung
Web Unternehmer
Technical SEO beschreibt Timon wohl am Besten. Der Wirtschaftsinformatiker war lange Zeit bei amiando und ist nun Technikchef bei Deutschlands innovativstem Seminaranbieter für Online Marketing Experten. Der 121Watt.

Kai Radanitsch
Conversion Experte
Kai führt Conversion Optimierung für Agenturen, Hoteliers, Unternehmen und Online Marketing Manager durch. Sein theoretischer Unterbau kommt vom Studium der Informatik. Seine Praxis aus eigenen Unternehmen und der Beteiligung an mehreren international tätigen Online Shops.
5 Comments
Comments are closed.




conversiondoktor
Danke Euch beiden für die vielen vielen Tipps! Ein paar Sachen waren absolut neu für mich!
Eduard Bauer
Was man nicht alles für eine gute CR macht… ;)
Vielen Dank! Super Tipps!!
Mal schauen, wie schnell wie ein Magento werden kann…
Thomas Grübel
Sehr schöne Serie. Danke Euch!
Mehr Conversions durch saubere Schrifthierarchien
[…] und benötigt gerade mal 3KB. Wer das ganze noch weiter verkleinern will – denn SiteSpeed Optimierung ist ja eine Kür Pflicht, die inzwischen auch von Google & Co mit Rankingboosts honoriert wird […]
10 Tools um Websites schneller zu machen | Artikel zur Conversion Optimierung, Neuromarketing und Informatik
[…] Link: Video Sitespeed Tuning […]